포토샵 강좌 (자연재해 해일)
|
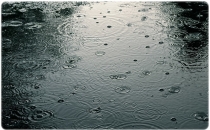
모든 이미지는 클릭후 세밀하게 크게 볼수있습니다 ? 자연재해의 한장면을 포토샵으로 만들어 보았습니다~ 정말 하나하나 손이 많이갔으며, 시간도 오래걸렸습니다 ㅠㅠ 주말에 만들다보니 어느덧 새벽5시가 되도록 시간가는줄 몰랐습니다-_-;; ? ? ? 먼저 바닷가가 보이는 도시의 이미지를 인터넷을 검색하여 불러옵니다~ ? ? ?1. 앞에 보이는 큰 빌딩들의 펜툴을 이용하여 상단부분만 각각 따내서 잘라낸후 각 레이어로 저장해주세요~ ? ? ? ?2. 잘라낸 건물의 뒷부분을 하늘로 대충 채워주세요~ (대부분 가려질부분이니까 대충 하늘로 채워주세요) ? ? ? ?파도가 몰아치는 바다의 이미지를 따옵니다~ 중요한건 바다의 이미지로 높은 해상도로 이루어진 고화질이여야합니다~ ? ? 약간 좀 잔잔하게 몰아치는 바다의 이미지를 불러옵니다~ ? ? 수면바닥이 보이지않게 좀 어두운 바다의 이미지를 불러옵니다 ? ? ?3.4.5? 3개의 바다이미지를 적절하게 배치한후에 모두 자연스럽게 합성해줍니다. 색깔이 조금씩 맞지 않는데 색상변형으로 인하여 바다의 색깔을 비슷하게 모두 맞춰주세요~ ? ? ? 6. 처음 잘랐던 건물을 트랜스폼을 이용하여 우측으로 기울여 줍니다. 7. 마찬가지로 좌측으로 길울여줍니다. 좌측으로 기울여서 마치 건물의 하단을 때려 무너진듯하게 연출하기 위하여 건물의 모서리도 깎아줍니다. 8.9 건물을 좌측으로 기울여주세요~ 10. 자유의 여신상을 검색하여 펜툴로 상단부분만 따옵니다. 11. 우측 상단을 그레디언트를 이용하여 마치 검은 안개가 낀듯하게 하늘을 흐리게 해줍니다~ 12. 건물의 하단을 펜툴로 잘라서 파내고, 파낸부분의 무너진듯하게 합성해줍니다. 13. 건물이 서로 부딪힌것처럼 양쪽 모두 모서리를 파내줍니다~ (지난 63빌딩 강좌참고)
?
? 14. 좌측에 유리창이 깨진듯하게??필터의 distort - wave를 이용하여? 파편을 만들어줍니다~ 15. 아랫부분에도 파편이 떨어지는 효과를 내어줍니다 16.17 상단부도 여러갈래로 쪼개어 파편을 살짝 만들어주세요 18. 이부분은 양건물이 부딪혀서 무너지는 장면이므로, 최대한 리얼하게 파편을 잘만들어주세요~ 19. 자유의 여신상도 바다에 넣어주고?ㅎㅎ 펜툴로 깨진듯하게 파내고, 깨진단면 부분을 자연스럽게 연출해주세요 클릭하면 크게 잘 볼수있습니다 ? ? 20. 가장높은 건물을 우측으로 기울이자, 왼쪽이 비어있던부분을 그냥 고대로 복사해서 방향 전환하여 넣어주세요 ㅎㅎ; 21.?자동차의 이미지를 불러와서 바다에 잠긴듯하게 넣어주세요~ 22. 반 파괴되어 떠려온듯하게 화물선을 잘라서 연출해줍니다 23. 배도 옆으로 뉘어주세요~ 24. 뒤집어진 배도?넣어주세요~ 25. 집도 여러개 넣어주세요 ㅎㅎ;; 26 조그만 나룻배도 넣어주세요
변화된 과정을 바로바로 확인할수 있도록 GIF로 만들었습니다~? 3초단위로 바뀝니다 클릭후 크게 볼수있습니다
? |
Articles
Designed by sketchbooks.co.kr / sketchbook5 board skin
Sketchbook5, 스케치북5
Sketchbook5, 스케치북5
Sketchbook5, 스케치북5
Sketchbook5, 스케치북5

 카
카
 호텔 수영장 (고화질 와이드)
호텔 수영장 (고화질 와이드)