포토샵 강좌 (3D의 공간)
?
?
(클릭하면 크게 볼수 있습니다)
?
전체적으로 좀 입체적이면서 블로그 주소또한 3D 입체적으로 보일수있게끔 만들었습니다~
보기엔 단순해 보이지만 나름 손이 많이 간 작품입니다 ㅎㅎ
포토샵은 상상력으로 좋은 작품을 만들게 되는데 머리가 굳어가는지 영 좋은 아이디어가 떠오르지가 않네요;;
?
?
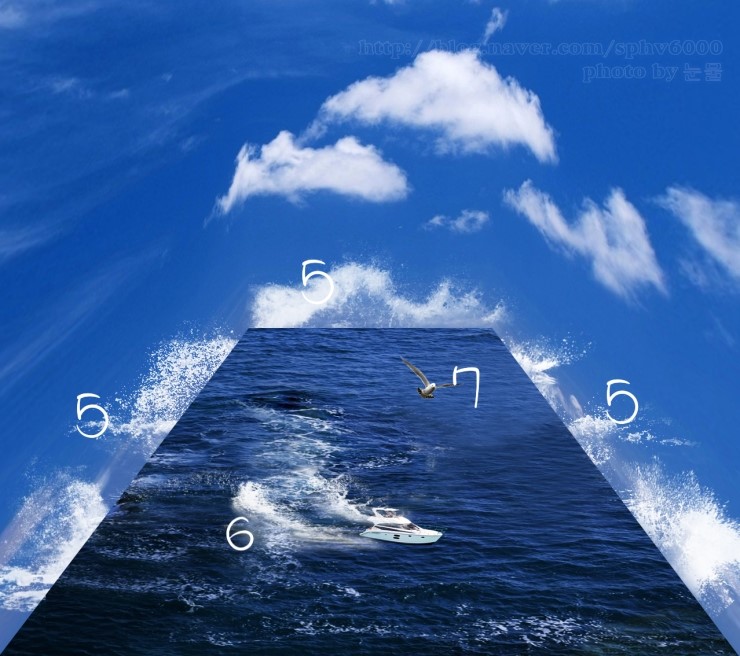
?인터넷에서 바다 사진을 퍼옵니다~ 키포인트는아랫부분의 바다보다도 푸른하늘과 구름여부가 중요합니다~
?
?
?
1. 격자를 열어 정확하게 이미지의?윗부분만 3등분하여 우측과 좌측을 프리프랜스폼을 이용하여 끝부분만 아래로 내려줍니다.
?
?
2. 섬은 중요하지않고 좀 짙은 색깔의 바다 이미지를 퍼옵니다~ 약간 출렁임이 있다면 OK~
?
?
 ?
?

3. 위에 퍼온 바다의 이미지에 섬을 빼고 물결치는듯하게 바꿔줍니다.
4. 인터넷에서 요트를 검색하여 좌측이나 우측을 향해있는 요트를 퍼옵니다~사람 이미지는 없애줍니다~
?
?

5. 벽쪽에 파도가 치는듯하게 파도를 채워줍니다~
6. 보트가 힘차게 달리는듯하게 보이기 위하여 물보라를 만들어줍니다.
7. 갈매기를 검색하여 펜툴로 잘라서 갈매기를 넣어줍니다.
?
?

8. 보트의 반대쪽에도 물줄기를 만들어줍니다.
9. 벽면의 파도가 바다쪽으로 흘러내리는 듯하게 보이기위하여 물이 떨어지는 낙하 효과로 채워줍니다~
?
?

10. 벽이 각져서 좀더 입체적으로 보이기위하여 양쪽에 벽을 검하게 손떼묻은듯하게 채워줍니다
?
?

11. 블로그 주소를 넣어줍니다~ 채널을 이용하면 3D만들때 더 좋기도합니다
가끔 남의 자료를 마치 자기가 만든것처럼 올리는 사람도있는데 그런걸 방지하기 위하여 블로그 주소를 넣어줍니다
?
?

12. 채널을 이용하여 3D의 입체를 주었고, 입체적으로 올라온부분은 검은부분으로 채워주고, 맨 윗부분만 바다의 이미지를 그대로 넣어줍니다.
?
?

13. 물에서 방금 튀어나온듯한 효과를 주기위하여 윗부분에서 물이 흘러내리는듯하게 연출해주세요~
?
?

14. 좀더 자연스러워 지도록 물을 흘러내리는 양을 많이 넓혀줍니다~
?


15. 인터넷에서 모나리자 이미지를 검색하여 원근감을 넣어서 벽에 걸어줍니다
16. 시계의 이미지를 퍼와서 색깔이 마음에 들지않아 펜툴로 겉부분만 따서 반전효과를 주어 검은색으로 바꿔줍니다
17.?3D TV를 검색하여 역시 원근감을 넣어서 모나리자의 반대쪽에 걸어줍니다~
?
?

?
?

18. 열기구를 검색하여 열기구의 이미지를 따서 넣어줍니다~
19. 저의 블로그 메인화면을 스샷으로 찍은후에 TV안쪽에 넣어주세요 ㅎㅎㅎ
?
?

20. 벽에 걸린것들과 열기구에 입체감을 주기위하여 그림자 효과를 만들어줍니다.
?
?


21. 양쪽의 벽을 좀만 더 어둡게 칠해주고, 구름이 좀 부족해보여서 구름이미지를 넣어서 합성해줍니다~
22. 시계과 3DTV의 좌측에 빛이 비치는듯하게 반사광을 넣어줍니다~
23. 좀더 리얼하게 하기위하여 보트의 옆에 물길이 생겨 물이 튀는듯하게 더 리얼하게 연출해주세요~
24. 물이 흘러내리는 효과를 더해줍니다.
25.?블로그 주소의 반대쪽 윗부분에도 물이 튀는듯한 효과를 만들어 넣어주고 전체적으로 다듬어주세요~
?
?3D형식의 블로그 주소를 넣은 감옥같은 공간이 완성되었습니다^^*?
(클릭하면 크게 볼수 있습니다)
?
?
GIF로 만들어서 변화되는 과정을 3초단위로 볼수 있습니다
Articles
Designed by sketchbooks.co.kr / sketchbook5 board skin
Sketchbook5, 스케치북5
Sketchbook5, 스케치북5
Sketchbook5, 스케치북5
Sketchbook5, 스케치북5

 범선
범선
 씸플한 인테리어
씸플한 인테리어


















